想想自己为什么要学CSS,作为一个开发过前端的人员来说,调试一个图片花了半天的时间,最后发现分隔符用错了,实在是一件很丢人的事情。因此,痛下决心来学习CSS,最近一周也会更新下相关的学习笔记。
CSS3中使用了很多的属性选择器,通过这些属性选择器,可以根据我们自己的设计来定义元素的样式,制作精美的网页。
CSS3属性选择器
下面是CSS3的属性选择器的语法,及使用。
元素名字[元素类型=“类型名字”]:选择器名字{ 属性:值; 属性:值;} 在元素类型匹配时,就可以使用类似正则的匹配方法。
[att=val] 指定特定名字的元素
[att*=val] 匹配val*的元素,
[att^=val] 匹配val开头的元素,比如id为val1、val432432都可以。
[att$=val] 匹配val结尾的元素,比如id为1213val、fdajlval等等。
伪元素选择器
通常,CSS中会有一些已经定义好的元素选择器,我们通过
选择器:伪元素{ 属性名:值} 来定义。
常用的伪选择器有:
1 first-line 伪元素选择器:某个元素的第一行
2 first-letter:某元素的首字母
3 after:某元素之后插入内容,如
:before{
content:123}
4 before:某元素之前插入内容
常用选择器
root:整个DOM的元素定点,也就是html
not:排除特定的元素
empty:比如一个列表空的那个元素
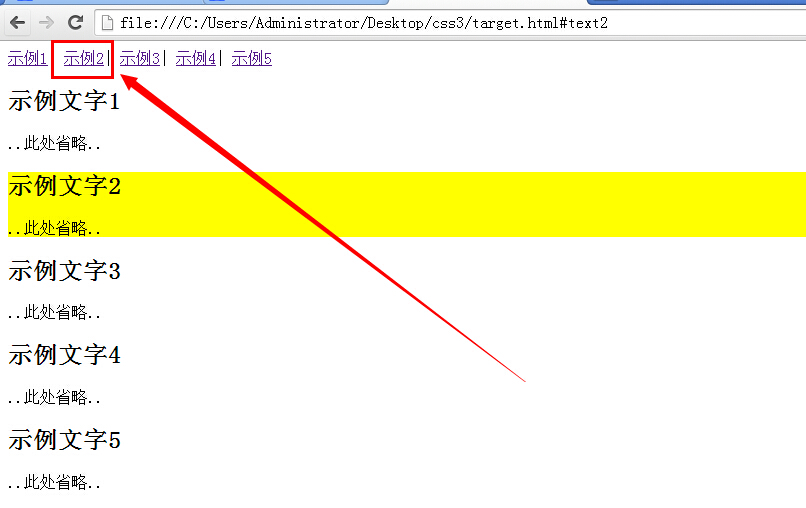
target:链接指定的目标


1 2 3 8 9 10 171821示例文字1
19..此处省略..
202225示例文字2
23..此处省略..
242629示例文字3
27..此处省略..
283033示例文字4
31..此处省略..
323437 38示例文字5
35..此处省略..
36
点击图片就可以看到效果

first-child:选择第一个子元素
last-child:选择最后一个子元素
nth-child:选择第n个子元素,这个还可以根据奇偶来制定,比如:
<子元素> :nth-child(even){ ...} <子元素> :nth-child(odd){ ...}//也可以通过在括号内使用2n+1来,指定奇偶
nth-last-child:选择倒数第n个子元素
only-child:单个子元素时,指定样式
元素状态选择器
hover:当鼠标浮在元素上方时,触发
active:当鼠标按下,还没有离开时,触发。因为chrome不支持,所以没有进行测试。
focus:编辑焦点时,触发
enabled:可以使用时,触发
disabled:不可以使用时,触发
read-only:只读时,触发
read-write:可读可写时,触发
checked:被勾选触发
selection:选择时,触发


1 2 3 17 18 19hello!xingoo
20
21 22
23
| 26 hello!27 | 2829 xingoo!30 | 31
| 34 123!35 | 3637 456!38 | 39

default:比如多选框,页面刷新时,默认选择触发
indeterminate:比如多选框,都没选时的样式


1 2 3 20 45 46 4764 65
invalid:不符合元素范围的
valid:符合元素范围校验的


1 2 3 11 12 1316 17
不合法时

合法时

required:支持这个属性,并且定义了required的
optional:支持requried属性,但是没有定义的


1 2 3 13 14 1519 20

in-range:在范围内的
out-of-range:超出范围的


1 2 3 11 12 13 test number 1-10014 15
正常范围时

超出范围时